WordPress MU 雖然是一個程式下可以建立多個站點,但每個站點下的文章、頁面、媒體等還是獨立的,MU 也為不同的站點分配了不同的媒體目錄。 Network Shared Media 是一個 WordPress MU 多站點網路的多媒體共享外掛,安裝此外掛可以在 MU 中的所有站點共享媒體,這樣我們就不需要為不同的站點重複新增相同的媒體。
這個外掛尤其適合多語言的 MU 多站點,多語言站點的媒體圖片都是一樣,只是文字不一樣,使用 Network Shared Media 就可以在不同語言站點中使用相同的圖片。有些專業的朋友可能會透過 FTP 直接把圖片上傳到空間,再以外鏈的形式進行呼叫(筆者就是這樣做的),但是特色影象是一定要新增到多媒體中,Network Shared Media 是否能共享特色影象?答案是不可以的,需要使用作者的另一個外掛,在 Network Shared Media 外掛上新增了特色影象共享的外掛 Network Shared Media Featured Image Support 。
作者的這兩個外掛是一樣,後者只是在前者的基礎上新增了支援特色影象的功能,所以會提示更新到前者的版本,筆者修改了版本不會再提示更新,有些部分也進行了漢化。
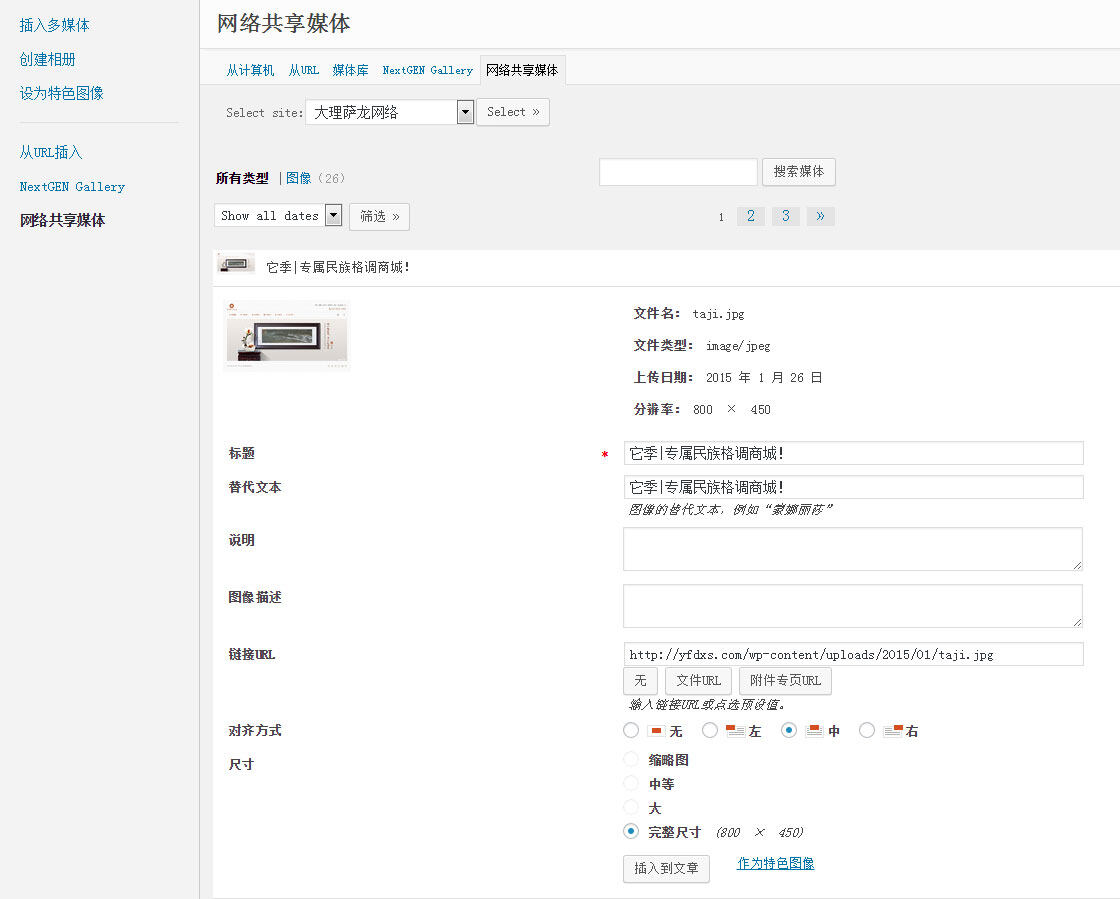
安裝啟用 Network Shared Media Featured Image Support 外掛以後,點選編輯文章頁面中的 “新增媒體”,您可以在媒體管理器左側看到多出了 “網路共享媒體” 標籤,然後就可以選擇任何一個站點的媒體檔案了:

要出現此面板只能點選 “新增媒體” 按鈕,點選 “設為特色影象” 是不會顯示網路共享媒體按鈕的。兩個外掛的面板樣式是一樣,只是 Network Shared Media Featured Image Support 多了 “作為特色影象” 這個按鈕。很多主題都是使用 timthumb.php 外掛來呼叫縮圖,使用 Network Shared Media Featured Image Support 共享網路特色影象需要修改呼叫特色影象的程式碼才能顯示特色影象,一般呼叫特色影象的程式碼為:
- $timthumb_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),’full’);
將其修改為:
- $xmlobject = simplexml_load_string(get_the_post_thumbnail());
- $timthumb_src = $xmlobject->attributes()->src;
搞定,看看特色影象縮圖是不是顯示了!
有了 Network Shared Media Featured Image Support 這個外掛,媒體的共享實在是好,尤其是特色影象,不用重複新增,省心又省力,贊!
