WordPress MU 雖然是一個程序下可以創建多個站點,但每個站點下的文章、頁面、媒體等還是獨立的,MU 也為不同的站點分配了不同的媒體目錄。 Network Shared Media 是一個 WordPress MU 多站點網絡的多媒體共享插件,安裝此插件可以在 MU 中的所有站點共享媒體,這樣我們就不需要為不同的站點重複添加相同的媒體。
這個插件尤其適合多語言的 MU 多站點,多語言站點的媒體圖片都是一樣,只是文字不一樣,使用 Network Shared Media 就可以在不同語言站點中使用相同的圖片。有些專業的朋友可能會通過 FTP 直接把圖片上傳到空間,再以外鏈的形式進行調用(筆者就是這樣做的),但是特色圖像是一定要添加到多媒體中,Network Shared Media 是否能共享特色圖像?答案是不可以的,需要使用作者的另一個插件,在 Network Shared Media 插件上添加了特色圖像共享的插件 Network Shared Media Featured Image Support 。
作者的這兩個插件是一樣,後者只是在前者的基礎上添加了支持特色圖像的功能,所以會提示更新到前者的版本,筆者修改了版本不會再提示更新,有些部分也進行了漢化。
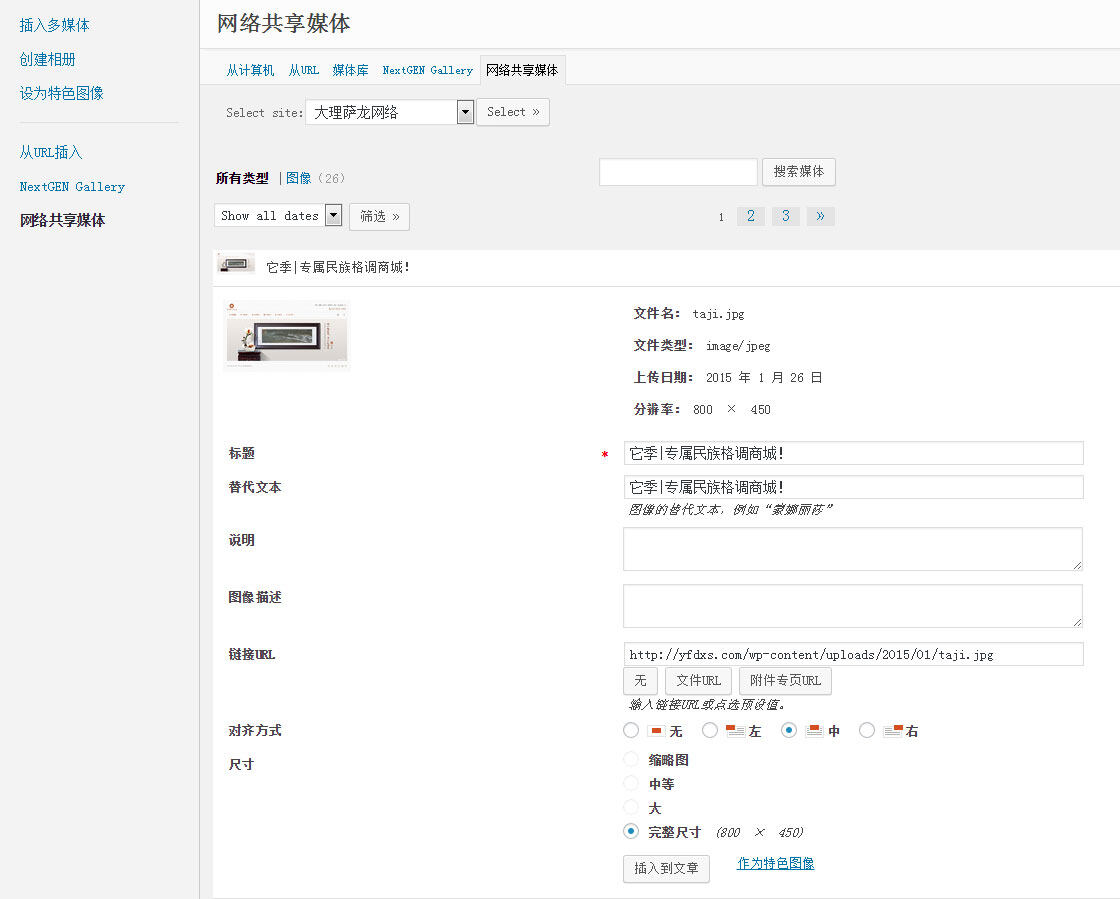
安裝啓用 Network Shared Media Featured Image Support 插件以後,點擊編輯文章頁面中的 “添加媒體”,您可以在媒體管理器左側看到多出了 “網絡共享媒體” 標籤,然後就可以選擇任何一個站點的媒體文件了:

要出現此面板只能點擊 “添加媒體” 按鈕,點擊 “設為特色圖像” 是不會顯示網絡共享媒體按鈕的。兩個插件的面板樣式是一樣,只是 Network Shared Media Featured Image Support 多了 “作為特色圖像” 這個按鈕。很多主題都是使用 timthumb.php 插件來調用縮略圖,使用 Network Shared Media Featured Image Support 共享網絡特色圖像需要修改調用特色圖像的代碼才能顯示特色圖像,一般調用特色圖像的代碼為:
- $timthumb_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),’full’);
將其修改為:
- $xmlobject = simplexml_load_string(get_the_post_thumbnail());
- $timthumb_src = $xmlobject->attributes()->src;
搞定,看看特色圖像縮略圖是不是顯示了!
有了 Network Shared Media Featured Image Support 這個插件,媒體的共享實在是好,尤其是特色圖像,不用重複添加,省心又省力,贊!
