經常折騰 wp 的人肯定不止一個博客,主題高產的 WPER 那就更不用説,所以我們不想重複地安裝 WordPress,通過 WordPress MU 只需要安裝一次就可以無限地創建 WP 站點。
WordPress MU 是 WordPress 多博客的版本,而程序本身都是一樣的。
筆者也有很多個站點,博客、演示站和它季|專屬民族格調商城!等等,尤其是商城做成簡、繁、英三種語言的就更需要使用 MU 來搭建,每個站點可以單獨設置語言,互不干擾。很早就測試過 MU 的安裝與配置,這次花了幾個小時的時間把所有的站點(除了商城)都安裝在一個 MU 中。
安裝前需要需確認主機支持偽靜態!經過在虛擬主機上測試,MU 只能安裝在主域名下,子域名可以安裝,但創建的站點不能訪問;同時在子域名下安裝時,選擇 “子目錄” 安裝,完成後登錄不了後台。有朋友測試安裝沒有問題可以留言告之,謝謝。本地使用 wamp 環境 “子目錄” 安裝 MU 是沒有問題,一切都正常,所以還是表明 MU 安裝在主目錄下是沒有問題。
MU 的安裝
一、添加開啓 MU 代碼 WordPress 本身已經集成了 MU,默認是關閉的,所以不需要安裝任何程序,開啓只需添加一段代碼。找到網站根目錄下的 wp-config.php 文件,在
上面添加
- define(‘WP_ALLOW_MULTISITE’, true);
二、安裝 MU
進行下邊的操作之前一定要先禁用全部的插件。
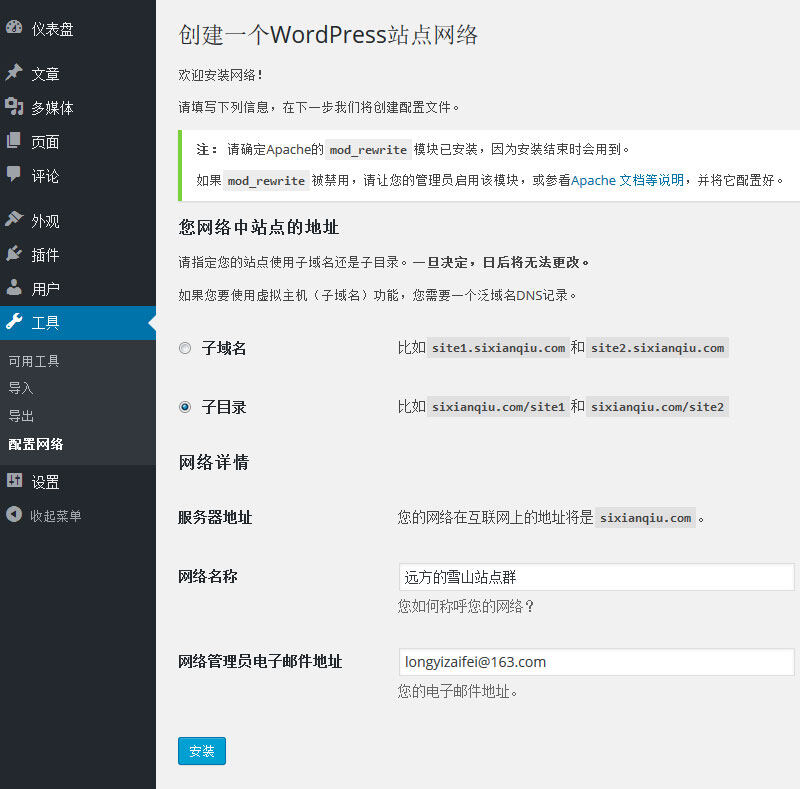
然後把 wp-config.php 文件上傳至網站根目錄,刷新後在網站後台——工具就有 “配置網絡” 菜單,進入如下圖:

選擇站點的鏈接地址方式,可以選擇 “子域名” 或 “子目錄” 兩種方式,鏈接方式如圖中的鏈接。在本地或子目錄下安裝不會提示選擇鏈接方式,因為只能以 “子目錄” 方式安裝。如果使用 “子域名” 方式安裝,需要主機支持泛域名解析,同時添加 DNS 記錄。三、添加網絡所需的代碼
點擊安裝後,進行下一步之前建議備份當前的 wp-config.php 文件和.htaccess 文件,然後把
- define(‘MULTISITE’, true);
- define(‘SUBDOMAIN_INSTALL’, false);
- define(‘DOMAIN_CURRENT_SITE’, ‘sixianqiu.com’);
- define(‘PATH_CURRENT_SITE’, ‘/’);
- define(‘SITE_ID_CURRENT_SITE’, 1);
- define(‘BLOG_ID_CURRENT_SITE’, 1);
添加到 wp-config.php 文件的/* 好了!請不要再繼續編輯。請保存本文件。使用愉快! */的上方,然後把
- RewriteEngine On
- RewriteBase /
- RewriteRule ^index.php$ – [L]
- # add a trailing slash to /wp-admin
- RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
- RewriteCond %{REQUEST_FILENAME} -f [OR]
- RewriteCond %{REQUEST_FILENAME} -d
- RewriteRule ^ – [L]
- RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
- RewriteRule ^([_0-9a-zA-Z-]+/)?(.*.php)$ $2 [L]
- RewriteRule . index.php [L]
添加到.htaccess 文件中,並覆蓋掉其他 WordPress 規則,完成後上傳 wp-config.php 文件和.htaccess 文件到網站根目錄下。
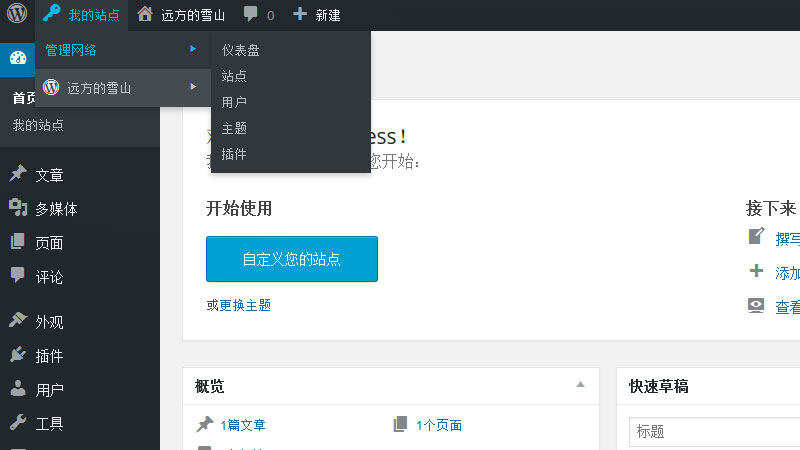
上傳完成後點擊頁面正文的 “登錄” 按鈕重新登錄 MU,進入後台就能看到 MU 儀表盤:

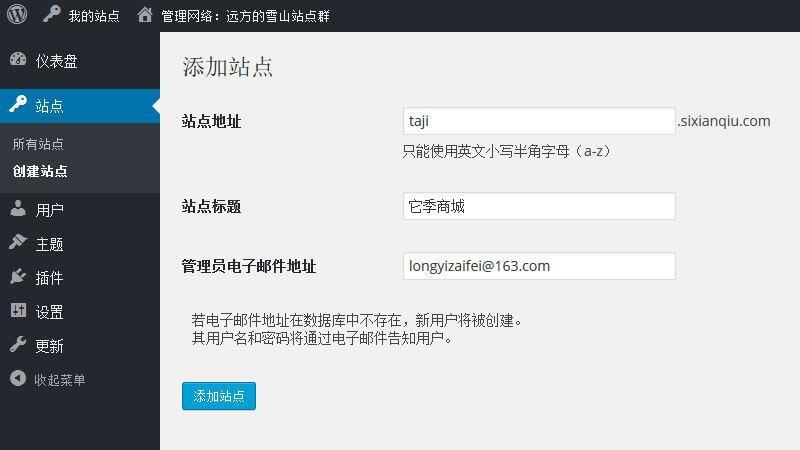
四、創建站點進入管理網絡——站點中,創建站點,輸入相關信息,點擊 “添加站點”,一個新的 WP 站點就創建了

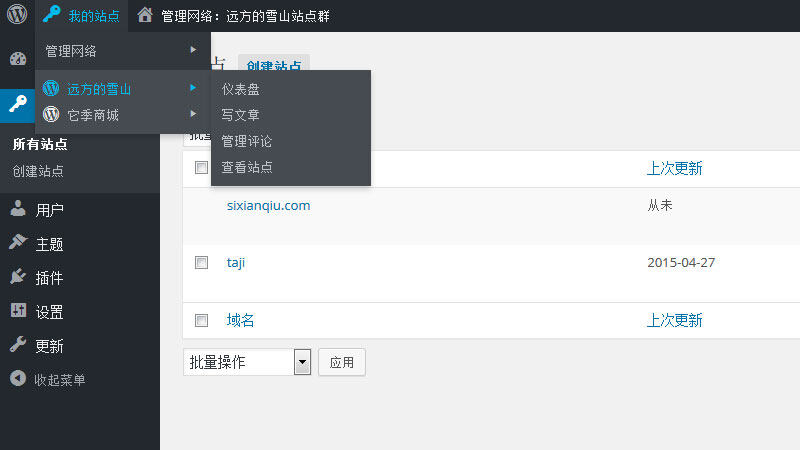
新添加的站點都會顯示在 “我的站點” 列表下,我們可以點擊進入新站點的儀表盤、寫文章等等

在 MU 中創建的站點功能與獨立的 WordPress 站點一樣,只是不能安裝、編輯主題和插件,這些都需要在 “管理網絡” 中進行。筆者寫的文章都是通過在實踐中而總結的,筆者就是通過 MU 來創建的,接下來會寫一系列 MU 方面的教程,包括創建站點、數據的遷移、 MU 相關插件使用等教程。
